Create Tabbed Navigation in Blogger | How To
Tabbed Navigation menu in blogger provides much more things in less screen area. It is very usefull in many ways you can also use it just like I’ve used it on my site. I’ve used Javascript Tabifier to explain the use of Tabbed Navigation in your Blog. You can check out the Javascript Tabifier homepage at Barelyfitz. An Example of Tabbed Navigation is given at Tabber Example Page.
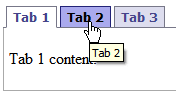
To add a menu like the one shown below-
Just follow the steps Explained-
- Go to your blog’s Edit HTML page by clicking on Layout.
- Expand your widgets template.
- Go on pasting following codes as specified
<ul> <li> Copy and Paste the following code above <b>]]></b> by searching for <b>]]></b> as done <a href="https://gohi-tech.blogspot.com/2009/04/add-retweet-option-to-your-blog.html">in previous post</a>.<br /><code>#tabsidebar-wrapper{<br />width: 353px;<br />/* This will manage the width of the tab content. Usually this be same as your sidebar*/<br />float: left;<br />margin: 0px 0px 0px 6px;<br />border: 1px none #ECECEC;<br />}<br />.tabberlive .tabbertabhide {<br />display:none;<br />}<br />.tabber {display:none;}<br />/*--------------------------------------------------<br />.tabber = before the tabber interface is set up<br />.tabberlive = after the tabber interface is set up<br />--------------------------------------------------*/<br />.tabberlive {<br />margin-top:1em;<br />}<p>/————————————————–<br />ul.tabbernav = the tab navigation list<br />li.tabberactive = the active tab<br />————————————————–/<br />ul.tabbernav<br />{<br />margin:0;<br />padding: 3px 0;<br />border-bottom: 1px solid #778;<br />font: bold 12px Verdana, sans-serif;<br />}</p> <p>ul.tabbernav li<br />{<br />list-style: none;<br />margin: 0;<br />display: inline;<br />}</p> <p>ul.tabbernav li a<br />{<br />padding: 3px 0.5em;<br />margin-left: 3px;<br />border: 1px solid #778;<br />border-bottom: none;<br />background: #307396;<br />text-decoration: none;<br />font-size : 17px;<br />font-weight: normal;<br />}</p> <p>ul.tabbernav li a:link { color: #FFFFFF; }<br />ul.tabbernav li a:visited { color: #667; }</p> <p>ul.tabbernav li a:hover<br />{<br />color: #000;<br />background: #3D99C8;<br />border-color: #227;<br />}</p> <p>ul.tabbernav li.tabberactive a<br />{<br />color: #BF0000;<br />background-color: #fff;<br />border-bottom: 1px solid #fff;<br />}</p> <p>ul.tabbernav li.tabberactive a:hover<br />{<br />color: #000;<br />background: white;<br />border-bottom: 1px solid white;<br />}</p> <p>/————————————————–<br />.tabbertab = the tab content<br />Add style only after the tabber interface is set up (.tabberlive)<br />————————————————–/<br />.tabberlive .tabbertab {<br />padding:5px;<br />border:1px solid #778;<br />border-top:0;<br />background: #fff;<br />/* If you don’t want the tab size changing whenever a tab is changed<br /> you can set a fixed height */</p> <p>/* height:200px; */</p> <p>/* If you set a fix height set overflow to auto and you will get a<br /> scrollbar when necessary */</p> <p>/* overflow:auto; */<br />}</p> <p>/* If desired, hide the heading since a heading is provided by the tab */<br />.tabberlive .tabbertab h2 {<br />display:none;<br />}<br />.tabberlive .tabbertab h3 {<br />display:none;<br />}
- Now Paste following code just after ]]>